React ile Kamera Bağlantısı Nedir?
React ile kamera bağlantısı, getUserMedia API'si ve WebRTC kullanarak video akışı elde etme, güvenlik ve kamera kullanımını keşfedin.
React, kullanıcı arayüzü geliştirmek için yaygın olarak kullanılan bir JavaScript kütüphanesidir. Kullanıcıların cihazlarındaki kamerayı kullanarak gerçek zamanlı video akışı elde etmek için React ile WebRTC ve getUserMedia API'si kullanılabilir. Bu, web uygulamalarında etkileşimli ve dinamik içerik sunma imkanı tanır.
WebRTC tarayıcılar arası iletişimi kurarken getUserMedia API’si yalnızca kullanıcının cihazından gelen ses ve görüntü verilerini alır. Bu verilerde MediaStream nesnesi olarak döndürülür.
Gerekli API ve Bileşenler
getUserMedia API: Tarayıcıdan kullanıcının mikrofon ve kameraya erişim sağlamak için kullanılır. Bu API, kullanıcıdan izin alarak cihazın medya akışını elde etmeyi sağlar.
MediaStream: getUserMedia API'si ile elde edilen akış, kullanıcıdan alınan ses ve video verilerini temsil eder. Bu akış, video ve ses öğeleri aracılığıyla kullanıcı arayüzünde gösterilebilir.
React ile Kamera Bağlantısının Çalışma Prensibi
React ile kamera bağlantısı şu adımlarla gerçekleştirilir:
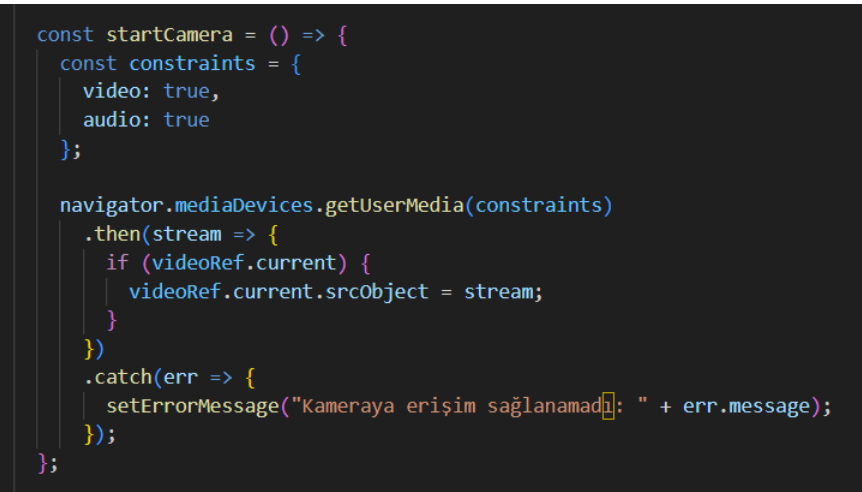
Kullanıcı İzni Alma: Kullanıcıdan mikrofon ve kamera erişim izni almak için getUserMedia fonksiyonu çağrılır. Bu adım, tarayıcının güvenlik önlemleri nedeniyle gereklidir.

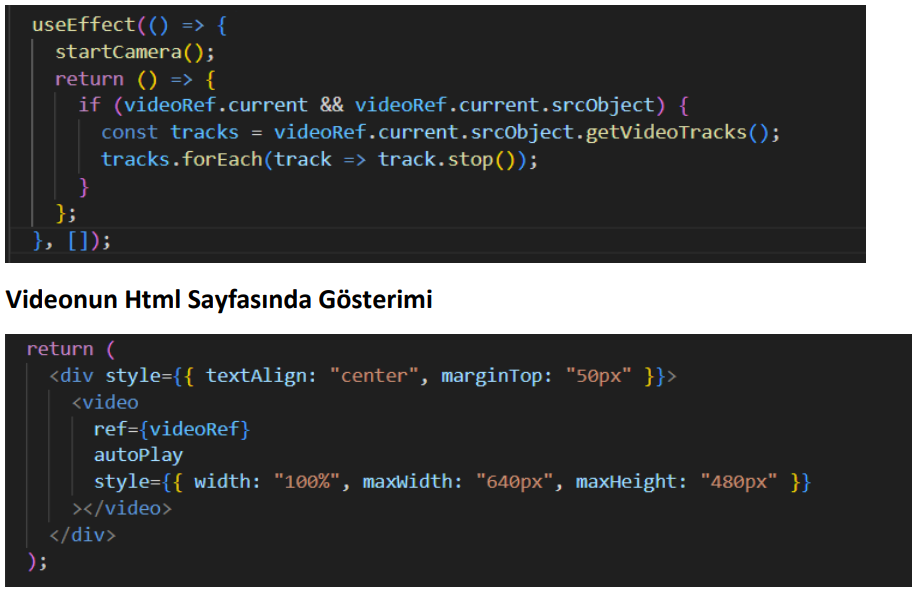
StartCamera fonksiyonunu component render edildiğinde çağırmak ve farklı bir sayfa veya farklı bir componente geçilmesi durumunda video akışının durdurmak için gerekli useEffect’i yazıyoruz.

getUserMedia API'si Güvenliği
getUserMedia API'si, yalnızca güvenli bağlantılar (HTTPS) üzerinden çalışır. Bu, kullanıcıların gizliliğini korumak için tasarlanmıştır.
FacinMode Nedir? Nasıl Kullanılır?
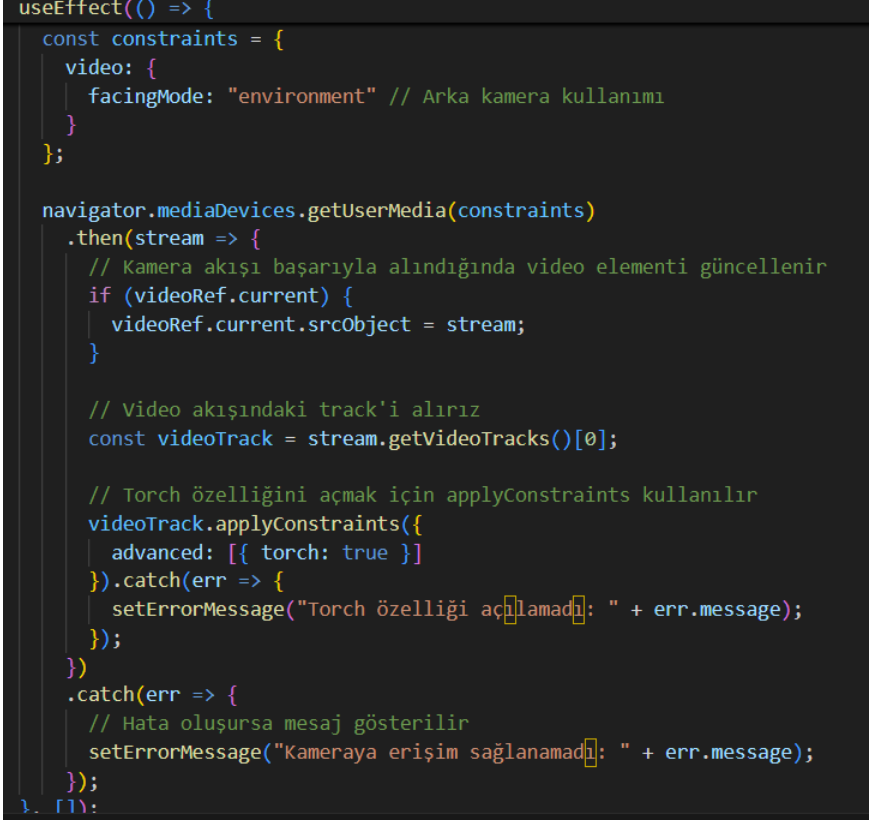
facingMode, getUserMedia API'sinin bir özelliğidir ve cihazda hangi kameranın kullanılacağını belirtmek için kullanılır. Genellikle iki ana değer alır: “user" ön kamera için, "environment" arka kamera için kullanılır.

Cihazın Flash’ına Erişim
Web’de kameranın flashına erişim çok fazla desteklenmemekte olunup React için kamera flash’ının kontrolü için araştırmalarıma göre sadece bir yol bulunmaktadır.




